저는 이미지 프록시 서버를 만들었습니다.
리액트 네이비트에서 이미지 프록시 서버로 이미지를 전송하고자 합니다.
react-native에서 form-url-encoded 방식으로 base64이미지를 전송했습니다.
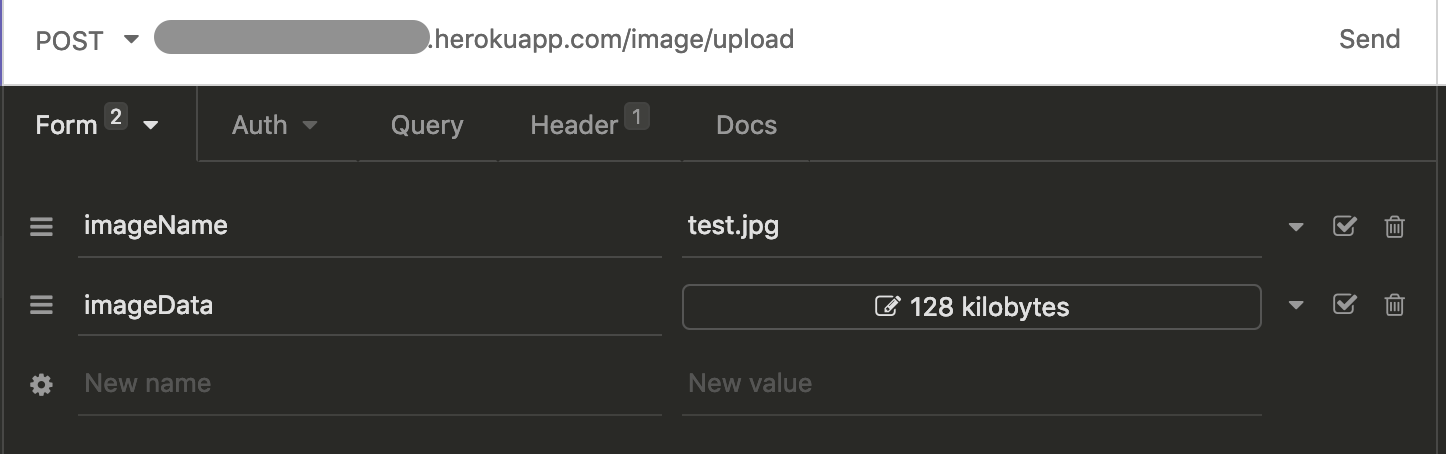
1. insomnia 전송 테스트
리액트네이티브에서 이미지를 보내기 전에 insomnia로 전송 테스트해봤습니다.
form data로 imageName과 imageData가 있습니다. imageName에는 이미지 이름을 넣었고, imageData에는 base64로 encoding된 이미지 text를 넣었습니다. 이걸 서버에서 잘 처리하는지 확인했습니다.

2. react-native https post
먼저 axios를 설치합니다.
npm install --save axios
위에 insomnia 와 똑같은 요청을 axios를 활용해서 해봤습니다.
import axios from 'axios';
const base64 = '' // 보낼 인코딩된 이미지 파일
base64 = base64.replace(/\r?\n?/g, '')
base64 = base64.trim()
const url = '' // 서버 주소
const response = yield axios.post(
url, {
headers: { 'Content-type': 'application/x-www-form-urlencoded', },
imageName : 'test.jpg', imageData: base64
})
console.log(response)
저는 문제가 하나 있었습니다. base64의 개행이 문제가 있었습니다. 개행이 된 상태로 서버에 보내니 서버가 처리하지 못했습니다. 그래서 위의 코드처럼 base64의 개행을 없애서 보냈습니다. 그랬더니 서버에서 잘 처리하더군요.
도움이 됐으면 좋겠군요.
감사합니다.
'개발' 카테고리의 다른 글
| react-router path 가져오기 (0) | 2020.02.29 |
|---|---|
| javascript delay function (0) | 2020.02.14 |
| mobx-react 실전, 요약 (0) | 2020.02.12 |
| express 이미지 호스팅/프록시 서버 (0) | 2020.01.20 |
| 랜덤 샘플 이미지 가져와서 base64인코딩 (0) | 2020.01.20 |



댓글